以前做动画就是:这个动画XXX模块里用到过,欧博abg复制-粘贴;这个动画好像没实现过,百度-复制-粘贴。今天,我终于下定决心自己学一下DOTween动画。DOTween动画作为众多插件中的一员,成为大部分开发者使用的动画插件是有一定道理的。
安装插件简单介绍一下DoTween插件的安装。首先你需要下载该插件,欧博官网你有两种选择:
1.你可以选择去官网下载 ;
2.你可以通过我的网盘链接下载链接:
接下来,打开你的Unity项目,双击运行上步骤下载的插件,欧博导入到工程。导入新的DOTween更新后,您必须设置DOTween才能根据您的Unity版本导入/重新导入其他库。
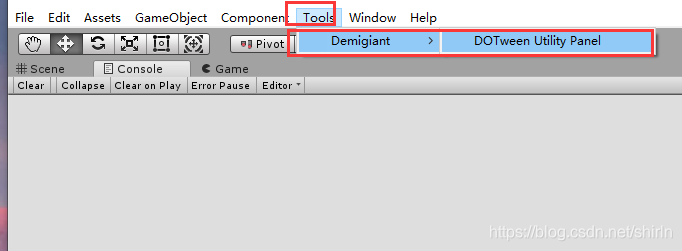
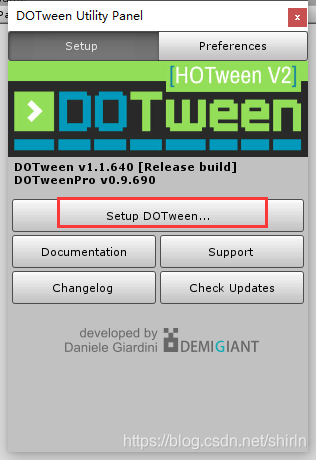
要设置DOTween,请从“Tools / Demigiant”菜单中打开DOTween 工具面板,然后从出现的面板中选择“Setup DOTween ...”。


使用DOTween,需在该类/脚本中加入如下引用:
using DG.Tweening;一切准备就绪,下面开始介绍DOTween插件的一些常用功能,一起看看吧
1.命名前缀
DO: 动作操作前缀。例如:DoMove(),DoKill()等等。
Set:动画设置操作前缀。例如:SetLoop(),SetEase()等等。
On: 响应回调事件前缀。例如: OnStart(),OnComplete()等等。
例:将向量(0,0,0)插值渐变到(10,10,0)渐变速度是由快变慢
说明:
DOMove() 修改的是物体的世界坐标 ; DOLocalMove()修改的是物体的局部坐标
DOMoveX()只在X轴方向上移动
DOText() 文字打印效果
text.DOText("关注微信公众号:爱上游戏开发", 2);
DOColor()修改颜色
text.DOColor(Color.red, 2);
DOFade()透明度渐变
text.DOFade(1, 2);DOShakePosition() 震动效果
Camera.main.transform.DOShakePosition(1, 0.5f);From Tweens
//加上from()方法,默认false,表示从目标位置移动到当前位置 //如果为true,表示相对距离,例如cube当前位置为(2,0,0),则目标位置为(2+5,0,0) cube.transform.DOMoveX(5, 1).From(); SetSetEase()设置动画曲线,点击这里,体验不同动画曲线效果。
//物体先向后一点,再向前播放 SetEase(Ease.InBack);SetLoops()设置循环播放次数
cube.transform.DOMoveX(5, 1).SetEase(Ease.InCubic).SetLoops(2); OnOnComplete()当动画结束时运行的事件函数
cube.transform.DOMoveX(5, 1).OnComplete(() => { Debug.Log("End"); });OnStart()当动画第一次运行时的事件函数
cube.transform.DOMoveX(5, 1).OnStart(() => { Debug.Log("Start"); }); SequenceSequence:相当于一个Tweener的链表,可以通过执行一个Sequence来执行一串Tweener,使用Sequence类可以方便的组织Tweens来制作复杂的过渡动画。
Append(Tween tween):在Sequence的最后添加一个tween。
AppendCallback(TweenCallback callback):在Sequence的最后添加一个回调函数。
AppendInterval(float interval):在Sequence的最后添加一段时间间隔。
Insert(float atPosition, Tween tween):在给定的时间位置上放置一个tween,可以实现同时播放多个tween的效果,而不是一个接着一个播放。
InsertCallback(float atPosition, TweenCallback callback): 在给定的时间位置上放置一个回调函数。
Join(Tween tween):在Sequence的最后一个tween的开始处放置一个tween。
Prepend(Tween tween):在Sequence开始处插入一个tween,原先的内容根据时间往后移。
PrependCallback(TweenCallback callback): 在Sequence开始处插入一个回调函数。
PrependInterval(float interval) :在Sequence开始处插入一段时间间隔,原先的内容根据时间往后移。
最后,通过一个简单常用的例子,给大家演示一下使用DOTween实现数字滚动动画效果。
//------------------------------- //------------------------------- // @data2020.10.13 // @autor:爱上游戏开发 // DOTween实现数字滚动动画效果 //------------------------------- //------------------------------- using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; using System; using DG.Tweening; public class test : MonoBehaviour { public Text text; private Sequence mScoreSequence; private int mOldScore = 0; private int newScore = 0; void Awake() { mScoreSequence = DOTween.Sequence(); mScoreSequence.SetAutoKill(false); } void Start() { } void DigitalAnimation() { mScoreSequence.Append(DOTween.To(delegate (float value) { var temp = Math.Floor(value); text.text = temp + ""; }, mOldScore, newScore, 0.4f)); mOldScore = newScore; } void Update() { if (Input.GetKeyDown(KeyCode.A)) { newScore += 1024; DigitalAnimation(); } } }效果如下: